
Weekend Mathematics/情報/「情報A」の授業4(2001年度)
第39回・Webページのしくみとhtml
1年間の総まとめとして、Webページの作成に取り組むことにしました。
一番重要なのは取り上げるテーマだと思いますが、これについては2学期最後の授業の際に、
時間をかけて話をしました。ヒントになるようなものを何項目か例示し、それぞれテーマについて
冬休みにじっくり考えてくるようにと宿題にしました。
この授業では、自己紹介ページということでごくごく簡単なhtmlファイルを全員に配り、
それをソース表示し、
大まかな構造、タグの意味などの説明をしました。次に、ソースを書き換えてもらい、上書き保存、
ブラウザで更新して、変更が反映されていることを確認しました。
背景色の指定などを変えて、色の変化を確認したりもしました。
予め、<IMG SRC="profile.gif" ALT="profile">というタグを書き込んでおいたのですが、
画像ファイルがないので、×マークが表示されていました。なぜそうなるかということを説明しました。
次に1学期に作った似顔絵ファイルをこのhtmlファイルと同じフォルダに移動させ、更にファイル名を
「profile.gif」に変更してもらいました。そしてブラウザの更新ボタンを押すと、じゃーん、
似顔絵の登場! というわけです。

第40回・ 作成ソフトによるWebページ作成
Webページの作成するのに、メモ帳を使ってタグで書くというのもなごり惜しい
ということもあるし、
生徒にそれをやらせる意味もあると思うのですが、
今回は思い切って2回目から切り替えました。
本校の情報処理室には、IBMホームページビルダーが用意されていますので、
これを使うことにしました。
1回目は、ビルダーの基本的な使い方、基本設定の仕方、見出し、文字、画像、水平線の
挿入などを実習しました。
また、編集モード、htmlモード、プレビューモードの違いも見てもらいました。

第41回・ 作成ソフトによるWebページ作成 その2
今回はtopページを作ってみるという想定で実習しました。
背景等の基本設定をした後、ロゴを使ってデザイン文字を入れました。
次に表組みでメニューを並べてもらいました。左の列にはリストマークということで画像を入れました。
プレビューモードで表を確認した後、編集モードに戻って枠線を消しました。
再びプレビューモードで、表の枠線が消えているのを確認しました。
見かけは何もないけれど、きれいにレイアウトするために実は見えない表組みがなされているということですが、
情報収集の際に随分これに悩まされていたこと
(コピーをしようとすると、表ごとコピーされてしまう)を思い起こします。
Webページもただ見ているだけではわかりませんが、実際に自分で作ってみるとわかって
くることというのがたくさんあるように思います。

第42回・ 作成ソフトによるWebページ作成 その3
ホームページビルダーを使ってWebページを作る実習の3回め。
前回作った「top.htm」から、「profile.htm」へのリンク、文字列からと画像からの両方の
設定をしました。
そして、実験!
クリックしたときに、意図した通りにページが切り替わる、結構感動しますよね?
ホームページビルダーを完全に終わらせて、ブラウザからファイルを開き直してリンクの確認もしました。
この方が雰囲気がでますからね。
後半はインターネットを利用して、素材集めをしました。
インターネット上にあるフリーの素材提供サイトのURL集を提供し、自由に閲覧してもらいました。
気に入った素材があれば、使わせてもらってもいいよということで。
ただしフリーとはいっても著作権はあるので、それぞれの使用規定に沿って使うこと、
礼儀をわきまえて使うことと指導しました。
生徒たちはいくつかそれぞれのハードディスク上に保存をしていました。
こういった素材集を見ていると、自分でも作ってみたいという言い出す生徒もいます。
基本的には「似顔絵」を描いたのと同じようにペイントなどのソフトを使って描いていけばいいのだよ、
というと納得していました。

第43回・ ディジタルカメラ
ディジタルカメラで写真を撮り、それをコンピュータに取り込むという実習をしました。
最初に、記憶媒体であるメモリーカードを見せて、これに画像が保存されていくことなど、
ディジタルカメラの特徴などを簡単に説明しました。
次にクラスを5班に分け(ディジタルカメラが5台しかないのです・・・。)、
各班に1セット(本体、電源ケーブル、USBケーブル、マニュアル)ずつ貸し出しました。
しばらく時間を取って班の中で自由に撮影してもらいました。
案外、ディジタルカメラは初めてという生徒も多いようでした。
コンピュータへの転送ですが、USBケーブルでつなぎ、1人ずつ順番に実習してもらいました。
カメラの画像をすべて表示させ、ほしい画像だけ数枚ずつ保存をしてもらいました。
そして最後の人はカメラの画像をすべて消去すること、思った以上にスムーズに実習をしていました。
1人の生徒の操作をまわりで見ている、終わった生徒が次の生徒に教えている光景なども見受けられました。
「ディジタルカメラ、欲しいなあ、先生いくらぐらいするの?」と聞いて来る生徒もいました。

第44回・作成ソフトによるWebページ作成 その3
前回ディジタルカメラで撮った画像を使ってWebページを作成しました。
まず画像ファイルのサイズを確認してもらいました。
高画質で撮影しましたので、ほとんどのものが500KB〜600KBでした。
Web上で使う画像は、画質を落としてでもファイルサイズに注意を払う必要があるということを説明。
実際にその変換の実習をしました。ファイル形式は元々jpegなので、
圧縮率を上げて保存のし直しをしてもらいました。
そしてファイルサイズを見て、小さくなっているのを確認してもらいました。
画質についての比較もしてもらいましたが、人間の目にはほとんど変わりがないという感じです。
更に、グレースケールでも保存してもらいました。
こちらは色情報が落ちて更にファイルサイズが小さくなりました。
こういった加工もディジタルならではということでまとめました。
このファイルサイズが小さくなった画像ファイルを貼り付けて、Webページを作成しました。
自分たちの写真が入り、横のコメントなどを添え、topページの戻りリンクも入れました。
ディジタルカメラで自分たちが撮ったものがこうしてWebページになることで、
段々実感がわいてきたという感じでしょうか。

第45回・Webページのテーマ決めと設計
Webページの作り方基本講座(?)を終え、いよいよ各人が課題に取り組むことになります。
既にこの課題についての説明は生徒にはしてありましたが、改めて確認をしました。
確認した内容は以下の通りです。
- テーマ(例)
- 学校紹介
- 部活動
- 修学旅行、遠足、文化祭などの行事
- 情報の授業で学んだこと
- 大岡高校で学んだこと など
- 私のおすすめ
- おすすめの場所、お店
- おすすめの本、雑誌、映画、テレビ番組 など
- 私の自慢・作品集
- 特技・趣味
- 作品(イラスト、詩など)の披露
- 研究成果 など
- 地域情報
- 私の住んでいる町紹介
- 弘明寺のおいしいラーメンやさん
- 近所にある公園の紹介 など
- 条件
- 最低、トップページ、サブページ、プロフィールページの3ページを作成し、 トップページから各ページへのリンク、トップページへの戻りリンクなどを適宜設定すること。
- プロフィールページには、自分の描いた似顔絵を貼ること。
- 評価の観点
- テーマに沿った適切な内容が盛り込まれているか。
- 読む人にとってわかりやすいレイアウト、表現になっているか。
- 留意点
- 他人の著作物(画像、写真など)を無断で使用しない。
- 個人情報(プライバシー)の扱いは慎重にすること。
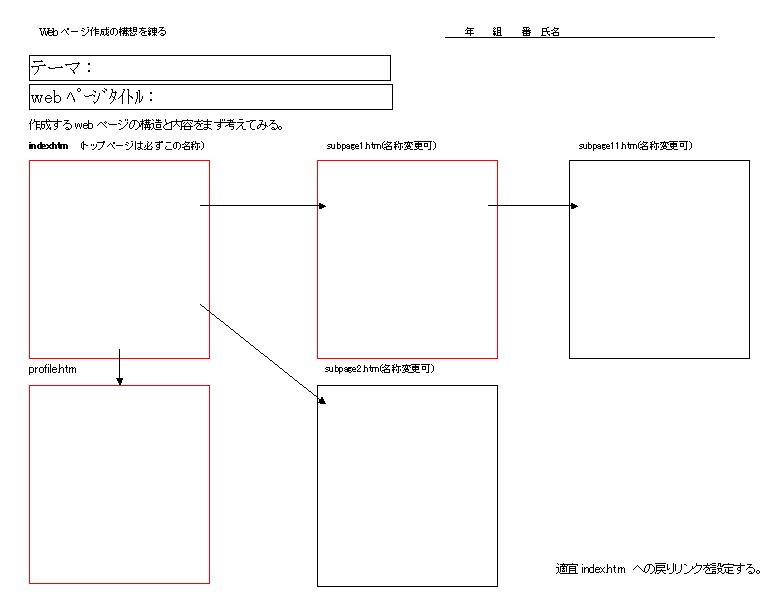
次に作成するWebページ全体の設計をしてもらいました。
下の図のような用紙を配り、そこに各ページに盛り込む内容や、
デザインをかいていくわけです。もちろん鉛筆で・・・。
リンクは矢印で示します。
書き方については、私が教材提示装置を使って例示をしました。
Webページを作成する際には、この全体の設計がとても重要だと思います。
これがしっかりできていれば後の作業の見通しも立ちます。
この時間は一切コンピュータには触らずに、この設計に費やしました。
ある程度テーマが決まっている生徒は、いろいろ考えながら書いていきます。
テーマについては冬休みの宿題としてありましたが、
そうはいってもまだテーマが絞り切れていない生徒もいます。
しかしここに及んで考え始めたようです。
著作権に関連して、具体的に「こういうことはしてもいいか?」という質問が出始めました。
残念ながらほとんど「NO」と言わざるをえないものが多いのですが、
「逆の立場だったらどう? 自分の描いたものを勝手に使われたらどう思う?」と言うと、
「そうだよねえ・・・。」と納得していました。


第46回・Webページ作成1
生徒1人1人がテーマ設定をしますが、それについてはなるべく制約をしないようにしました。
Webページは、人に何かを伝えたいという動機づけが最も重要だと思うからです。
この時間になってもまだテーマが決まらず、従って設計図を書けずにいる生徒がいます。
そういった生徒には、「今あなたが一番興味を持っていることは何?」とたずね、
それについていくつかヒントを与えてやると、見通しがたつようです。

第47回・Webページ作成2
学校外での素材収集の要望もあるだろうということでディジタルカメラを是非確保したいと思い、
校内の予算委員会にお願いをして、買ってもらいました。
Webページに使うということで、高機能よりは台数を確保したいとして、131万画素のものを10台、貸し出し用として
準備をしました。
イメージスキャナーについては、1台しかないので申し込み制としました。
申し込み用紙に必要事項を書いて、取り込むものとともに、クリアーファイルに入れて提出、次の時間までには
あなたのフォルダにいれておきます、というシステムにしました。
Webページ充実のために生徒たちがこうした機器を積極的に活用してくれればと思っています。

第48回・Webページ作成3
第45回の授業で書いてもらった「設計図」(と授業では呼んでいます)は、
毎回配って、作業の傍らにおき、適宜書き加えたり修正してもらい、
授業が終わると毎回提出してもらっています。
これは指導する上でとても役立っています。
Webページ全体と今作成中のページの位置がよくわかりますから、
彼らも作業全体の見通しが立ちますし、
「このページからこのページへのリンクをはるなら、まずこのページを作らないとね。」
「このページのファイル名は自分で考えていいよ。」
「このページは一端保存して、先にこちらの作業をしたら?」
「このページは完成だね。次はどのページ?」
など、設計図をはさんで彼らと話しをしやすいのです。

第49回・Webページ作成4/中間提出
作成したhtmlファイルや画像ファイルなどはすべてまとめて1つのフォルダ
(フォルダ名はユーザー番号)に保存させています。
このフォルダごとまとめて提出してもらい、提出されると同時にクラスのトップページ
に各自の似顔絵が表示され、さらにそこから
各自のページへリンクがつながるようにします。
それには、全体のトップページと各組ごとのトップページを予めサーバーの方に用意し、生徒個人のページに
リンクを設定しておきます。
| 全体のトップページ | → 1組(似顔絵一覧) | → 各個人のページ |
| → 2組(似顔絵一覧) | → 各個人のページ | |
| → 3組(似顔絵一覧) | → 各個人のページ | |
| → 4組(似顔絵一覧) | → 各個人のページ | |
| → 5組(似顔絵一覧) | → 各個人のページ |
今日は中間提出ということで、まずは各自のトップページから、
クラスのトップページへの戻りリンクを設定してもらいました。
これは、サーバーに提出した際の相対パスで書いてもらいました。
そして、提出
じゃーん!
クラスのトップページに一斉に似顔絵が表示されます。
そして、各自のページへのリンクと戻りリンクを確認してもらいました。
ほとんどの生徒は「合格!」でしたが、中にはファイル名が違っていたりして、
うまくいかない生徒もいました。その原因を明らかにして、修正をして、うまくいくと一安心。
それぞれ未完成ではありますが、かなりイメージはつかめてきたようです。
他のメンバーのページを見ている生徒もいました。

第50回・Webページ作成5

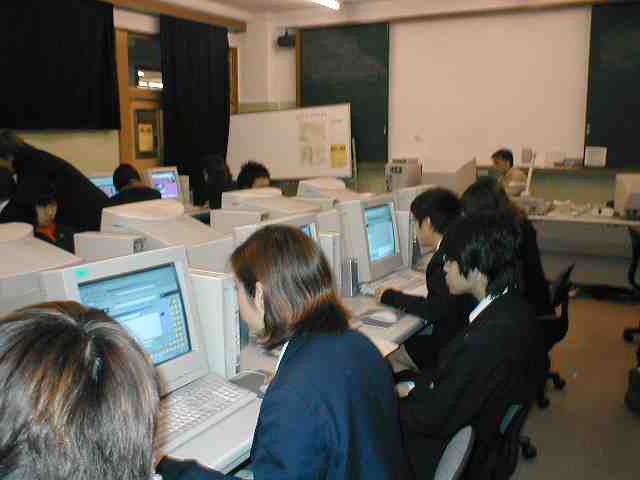
授業風景を紹介します。各自それぞれのペースで作業をしています。
いろいろな生徒から、こうしたいのだけれどどうしたらいいか? という質問が多く寄せられます。




第51回・Webページ作成6
貸し出し用に用意したディジタルカメラですが、約1ヶ月の間に延べ37人
(2人で1台を借りた生徒もいますし、1人で2回借りた生徒もいます。)が、利用しました。
最大で1日6台が貸し出されました。翌日朝返しという約束だったのですが、それが守られなかった例が多少あった、
という以外はトラブルもありませんでした。
スキャナーについては、18人、延べ62枚。
内容はプリントされた写真と自筆のイラストが
半々くらいでした。

第52回・Webページ作成7
約束の提出日、情報処理室に入ってくるなり、「時間がなーい!」と言いながら作業をする生徒もいます。
今回は皆平等に、放課後などの時間を一切設定しませんでした。
ですからまだ未完成の状態の生徒もいます。
作品を完成させて、「やったー! 出来上がって本当にうれしい」ということばを聞くと私までうれしくなります。
生徒たちは、予め原稿の下書きをしてくる、イラストを描いてくる、ディジタルカメラを借りて写真を撮ってくる、学校内で取材活動をするなど
授業以外の時間をも使い、この課題に一生懸命取り組んでくれたと思います。
最後に一斉に提出をし、リンクの確認をしてもらいました。

第53回・Webページ相互閲覧
最終回、初めてこの「情報A」という科目を開講し、実は不安だらけのスタートだったこと、
予想以上に皆がいい取り組みを見せてくれ感謝していることなど、私の思いを話しました。
生徒たちも静かに話しを聞いてくれ、この1年間を振返っているようでした。
簡単なアンケートにも答えてもらえました。
Webページですが、全員の作品が出そろいましたので、お互いに見て鑑賞する時間を設定しました。
生徒たちが学年末試験を受けている間に我々はこれらの作品を評価し、
優秀作品にはそれとわかるマークをつけておきました。特にそういった作品を見て、どういう点が評価されたのか、
どんな工夫がなされているのか、考えながら見てほしいと指示しました。
またわずかな時間ではありますが、自分の作品について、心残りがある人、修正を加えたい人は作業をしてもよしとしました。
評価、成績には関係なく、やはり自分の作品には愛着があるものです。
何人かの生徒は時間ぎりぎりまで作業をしていました。

 戻る
戻る